Over my 10 years of blogging, I’ve gone through more than my fair share of WordPress themes and page editors.
I’ve gone the cheap route, using many of the seemingly endless number of free themes available across the internet.
I've gone the high end route and have even spent several thousand bucks to have a designer craft something "original" that I thought I’d use forever.
Alas, all of these options fell short of what I really wanted.
There were different problems with each. Some looked great but none of them offered the ease of customization that I wanted.
I needed more than a nice looking theme. There are plenty of those.
I needed a theme AND a page editor that allowed me to make my posts really standout. I always felt either too constrained with the traditional WordPress editors OR like it was way too much work to deviate from the standard options.
Bloggers are creators.
A quality blog post is about much more than the words we write.
- Blog posts need style and personality.
- Blog posts need to be easy to navigate.
- Blog posts needs to flow.
- Blog posts need to engage the reader and keep their attention.
Fortunately, last year I learned about a company called Thrive Themes and I quickly purchased a membership to their different suite of themes and tools.
The membership came with nearly EVERYTHING I could ever want as a blogger but the Thrive Architect text editor is what really stuck out to me as a "you can't get this anywhere else," sort of software.
If you’re a blogger that loves having custom wordpress development, flexibility and the ability to create personalized posts WITHOUT a bunch of code, you’ll love the Thrive Architect plugin and will absolutely want to start a Thrive Themes full Membership ASAP.
You can get all the tools from the Thrive Themes Suite AND use them on up to 5 different sites for just $299/year (or $149/quarter).
The Thrive Architect plugin does so much it's crazy. It takes the place of piles of other plugins that would just slow down your site!
In this article, I’m going to focus only on the Thrive architect plugin and I’m going to share 10 of my favorite features.
#1 Live Inline Editor
One of the big shortcomings of traditional wordpress blogging is that you really can't see how your post looks until you press preview.
This is really uncool if you're like me and like to use a lot of media elements and customizations.
Thrive Architect allows you to compose your post and immediately see it as it will appear to readers.
Here is exactly what I'm seeing as I proofread this article!


#2 Live Mobile Preview and Composition
The ability to preview your posts as you compose them isn't limited to just the desktop view.
You can view how your posts will appear on mobile devices (smartphones and tablets).

If you like, you can even compose your content from one of the mobile views, although I prefer having the space with the full desktop view to compose. I then go to mobile once the post is finished to edit and hide any elements that came out looking wonky.
This is AWESOME because a huge number of your readers will be viewing from mobile devices. In fact, it is very likely that MORE people will read your content on mobile than on desktop!
Many bloggers forget to even preview how their posts look on mobile (yes, I've been guilty of this too) and it can really hurt the bounce rates and overall perception of your site and qualifications.
So, what if you preview mobile and you find something that just doesn't look right?
Normally, you'd have to delete the element (image, section, video etc) entirely from the post. This means it won't appear on mobile, table OR desktop (even though desktop looked fine).
Not with Thrive Architect!
You can easily hide elements based on the device people are using to view the post.

For example, you could keep that image on Desktop and tablets but hide it on smartphones.
Cool, right?!?
Seasoned bloggers will appreciate exactly how cool this is.
#3 Drag and Drop Everything in Your Posts
Easily drag elements across posts, change fonts, edit margins, create columns and more without needing to be an HTML wiz.
I'm actually pretty decent at HTML and even I have no clue how to make some of the customizations I do without the Thrive Architect plugin.
I often find myself moving sentences, paragraphs or even full sections of posts around in order. With Thrive architect, I can literally just click and drag the element to where I want it.
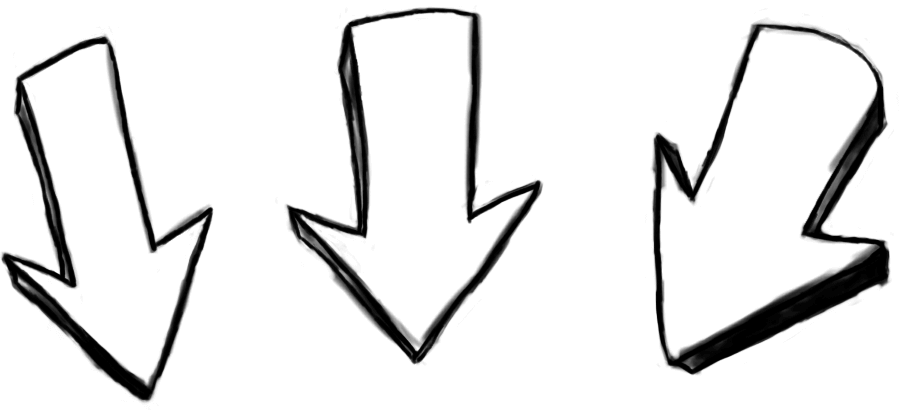
#4 Insert Table of Contents
I noticed some blogs adding really cool looking navigation menus atop their posts.
I googled "how to add table of contents to WordPress blog," and kept getting links to plugins.
You really don't want to get too plugin crazy so if I don't absolutely need it, I typically don't add it.
With Thrive Architect you can quickly and easily add a table of contents to your posts. You can place it anywhere you want (some plugins will default it to the top of the screen) and customize the look and feel without reasonable limitations.
You can choose which headings to use as sections (H2 as main and H3 as sub categories for instance).
You may have seen the table of contents from this very post.

I usually set this to show my H2s as main chapters and H3s as sub chapters, but you can fully customize what it shows over in the left-hand toolbar.
There's an entire catalog of standard table of contents designs within Thrive Architect so you can choose your preferred look, and then you can even continue to customize the look and feel once you've inserted it into your article.

Pretty cool and very thoughtful to your readers if your posts are long or contain sections that users might like to skip directly to (the table of contents headings are linked to the headings within the article).
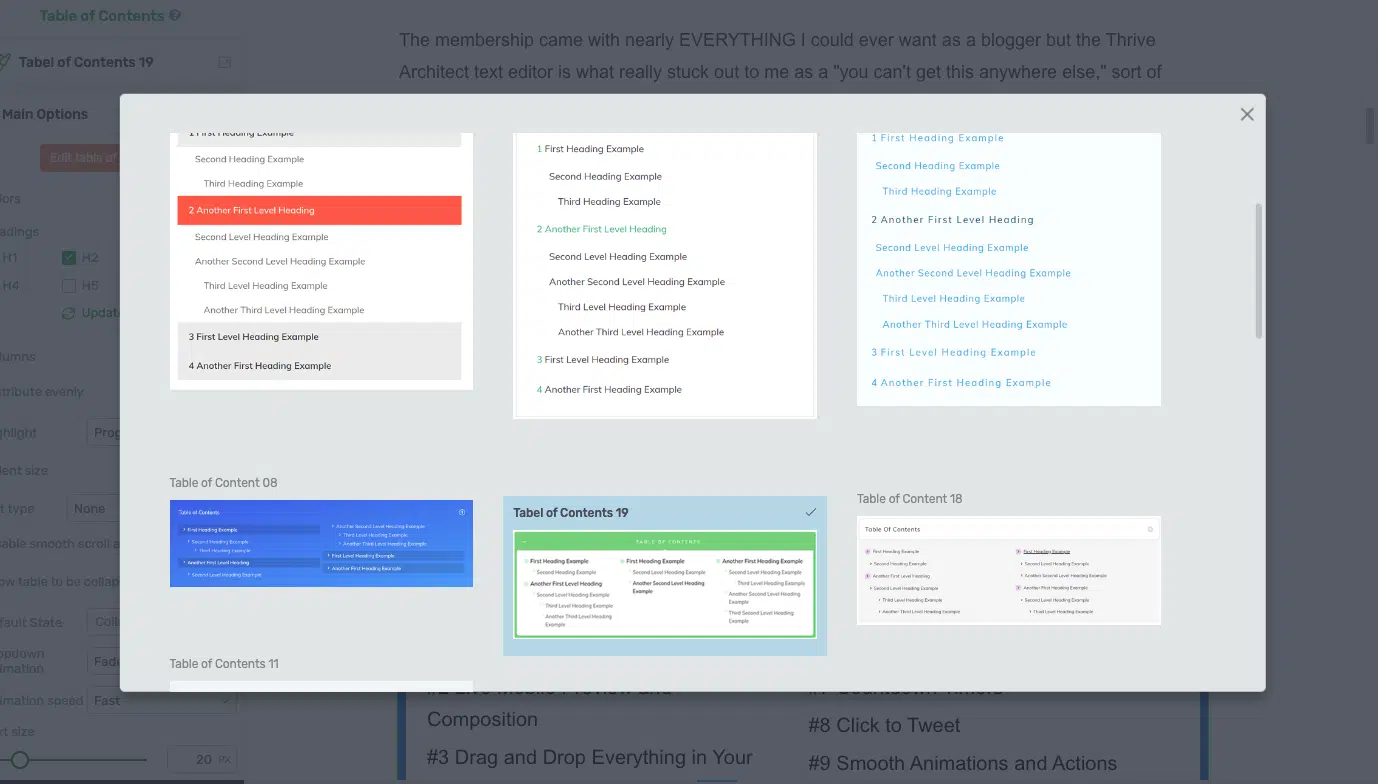
#5 Canned Templates
One things that many bloggers want is continuity in the style across their posts. When you have a lot of options like you do with Thrive Architect, it can be easy to draw too far outside the lines.
Even if you don't mind your posts all looking pretty unique when compared to each other, it can take a lot of time to create new elements when you need them. And if you blog a lot, you'll find yourself using the same elements over and over and over.
Thrive Architect lets you store templates of your past creations and styles for easy re-use later.
For example, if you created a pull-out quote style for a post and you wanted to use the same style again without starting from scratch (editing fonts, borders, etc) you could save it as a template and insert it into any other posts you create!
If you aren't amazing at design, it's best to keep using what you know looks good and works rather than trying to replicate the same quality over and over.
It's ok if you aren't a designer!
Even if you're great at design, the templates option can be a huge time saver.

Once you click on the template and symbols on the editor widget, you simply drag it to the post and select from your saved elements.
Here is what some of mine look like.

This is not a common option for most editors, especially any free options you might find.
#6 Customizable Buttons
If you have something you want your reader to click on, using a button is a great way to make it stand out from the fold. This is especially important if you have something to sell or download like a lead magnet.
Here is a button I made linking to Thrive Themes (where you can get the Thrive Architect plugin).
You can add icons, adjust the size, add sub text, add shadows and more...
If anything, you have too much control of your buttons design!
#7 Countdown Timers
Easily add a sense of urgency to blog posts with evergreen timers(example restart timer every 24 hours)

This feature would normally require a plugin or a software that specializes in sales pages, like Clickfunnels.
#8 Click to Tweet
I love this feature because it made all the other "click to tweet" plugins unnecessary.
Easily turn pieces of your blog posts into tweetable takeaways that will help get traffic back to your site and maybe even help you add a few new followers.
Click to tweets are an awesome way to get your message shared, gain Twitter followers AND make your blog posts easier on your readers eyes. #blogging #design
#9 Smooth Animations and Actions
Keep your readers engaged by adding effects to elements in your posts.
When done right, these can be a great way to keep reader's attention.
Be careful to not overdo them though. Too much animation can annoy readers.
#10 Cool Image and Video Styles
I love using visuals in my blog posts!
Thrive themes lets me add a bunch of different effects to images and videos I share on my posts.
I can turn a boring picture like this...

Into something that is a little more eye catching, like this.

Adding that lifted effect is just one of many options you have for images.
If you'd like to embed videos into your posts, there are a lot of cool options there as well.
And make it a bit more attention grabbing with one of the styles, like this one that makes it appear to play from within a tablet.
If you think these features are great, there are even more! These are just the 10 I like the most right now.
Definitely check out Thrive Themes if you're interested in getting more out of every blog post you write!


Thank you for providing an update about the latest buzz going around. I had less knowledge about the story but now I am up to date with your blog.
compose your content from one of the mobile views, although I prefer having space with the full desktop view to compose.
I love Thrive Architect too. Have used a lot of plugins like elementor, visual architect and divi, never found anything as good as Thrive. Looks great, works great and is very easy to use!
Thanks for the great post! I’m trying to decide if creating a Thrive blog template like this will play well with search engines, Reader Views, etc. Just answered that question about Reader View = having page-size happy faces may not come off as I might want… :)But anyway, I DO like to design (not every post though!), so I’ll probably go this way with thrive. Thanks again. Daniel